По какой схеме работать с веб-студией, чтобы сайт принес клиентов?
Когда ваш клиент ищет товар или услугу, то он, как правило, не имеет четких критериев выбора ни самой услуги, ни компании. Поэтому среднестатистический посетитель вашего сайта напоминает зеваку, который скорее не оценивает, а глазеет. Большинство же сайтов не только не помогают, но и усложняют процесс принятия решения, набрасывая гору “фишечек” и акционных предложений. Происходит это потому, что владелец продукта искренне верит в миф большого количества преимуществ. Он думает, что чем больше “вкусняшек”, тем выше вероятность выбора его компании. На практике же этот подход лишь вредит делу. Дело в том, что ум человека работает по схеме «да/нет». Вы не можете выбрать два телевизора у каждого из которых десяток разных преимуществ. Вы можете выбирать только по одному параметру, например цене или качеству картинки. Т.е. в теории, при большом числе критериев выбора человек должен сначала сравнить по самому важному критерию, потом из оставшихся по менее значимому, потом по третьем и т.п. На практике же люди не заморачиваются столь сложной системой выбора. Поэтому если продавец не помогает им в этом вопросе, то выбирают по тому, что им понятнее всего, а именно …
Окончательно “заблудившись” в мишуре преимуществ, клиент сравнивает:
- Сначала по ощущению “нравится” или «не нравится»
- Из тех, что понравились — по цене
Согласитесь, что примерно по такому же принципу вы выбираете и веб-студию.
Поэтому наша первая задача — преимущества оставить на потом, а в самом начале проговорить клиенту то, что он чувствует, но не может сформулировать:
1. Зачем ему нужен данный продукт.
— Зима у нас снежная и вам нужно, чтобы автомобиль не застревал в глубоком снегу.
2. Качество нашего продукта, которое решает эту задачу.
— Эти шины благодаря особому рисунку выбрасывают снег наружу, а не под автомобиль.
Вот и все. Фактически, мы задали клиенту критерий выбора продукта и связали этот критерий с тем, ради чего он продукт и покупает. Теперь клиент продукты всех компаний будет сравнивать исключительно по нашему параметру, а это нам и нужно. В примере выше наша аудитория – это те люди, которые живут в условиях снежной зимы.
Первый пример позиционирования и УТП
Второй пример позиционирования и УТП
Резюме
Первый вопрос, на который мы должны ответить прежде чем приступить к созданию сайта – «Почему клиент должен заказывать услугу именно у вас, а не там, где предложат на 100 рублей дешевле?»
Мысль, которую формирует УТП, следующая: «Уау! Это именно то, что мне нужно! Интересно, а как они это делают?»


Задача структуры сайта – привести читателя от мысли: «Уау! Это то, что мне нужно» к мысли: «Хотел бы сделать заказ в этой компании». Для этого мы прогнозируем не только что желает узнать человек далее, но подталкиваем его к следующему правильному вопросу. Поэтому я сначала продумываю цель каждого блока (какую мысль нужно сформировать) и суть (о чем для этого нужно рассказать)
Например, когда клиент прочтет УТП «С нашими шинами ваш автомобиль не будет застревать в глубоком снегу за счет особого рисунка», то далее у него возникнет вопрос: « А что это за особый рисунок на протекторе?» После того, как он поймет это, у него возникнет вопрос «А неужели без этого рисунка хуже?». Потом у клиента могут возникнуть страхи или вылезти стереотипы: «Но я вот слышал, что… » и наша задача — разбить их. После у читателя может появится желание понять, можно ли вообще доверять нашим словам — для этого формируем экраны с триггерами доверия. Причем это не просто отзывы, регалии и заслуги. Это достижения и информация, которая подтверждает, что мы можем обеспечить сказанное в УТП.
Например, если мы заявляем в УТП, что у нас быстрая доставка пиццы, то страница «О компании» должна показать:
- как мы пришли к тому, что это самое важное для клиента
- как мы смогли добиться того, что наши курьеры на попадают в пробки
- как нас благодарят за самую быструю доставку
- как наши принципы и система мотивации связана с этой нашей особенностью
- как наши сотрудники проводят выходные, гоняя на велосипедах и т.д.
Структура сайта всегда вытекает из позиционирования, а значит, по умолчанию не может быть шаблонной. Если вам сразу предлагают структуру или, не дай бог, сразу дизайн сайта, без понимания позиционирования, то значит, вам подсовывают болванку. Такой сайт никогда не обеспечит нужную вам конверсию. В лучшем случае вы получите красивый, но пустой дизайн.
Пример структуры одного из моих сайтов
Учитывая, что структура одного сайта отличается от другого, то значит и смету можно составить только третьим шагом. В принципе можно назвать вилку цен, но не точную цифру. Если веб-студия назовет вам сумму без разработки позиционирования и структуры, то ни о каком результативном сайте речи идти не может.
Никогда не делайте предоплаты за весь дизайн. Оплатите только первый экран. Именно он определяет стиль всего сайта и демонстрирует уровень профессионализма дизайнера. Дизайн первого экрана моим клиентам обходится в 3400 рублей. Работа считается принято только после того, как я услышу: «Уау! Мне нравится». Понравился – работаем дальше.
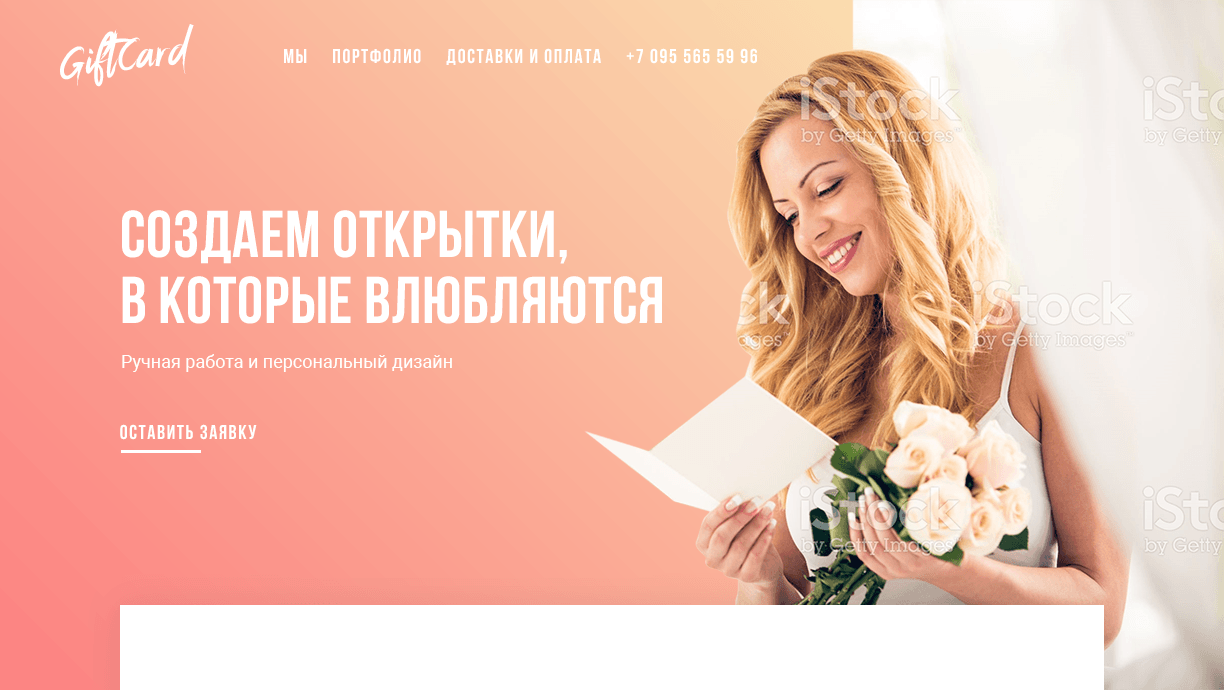
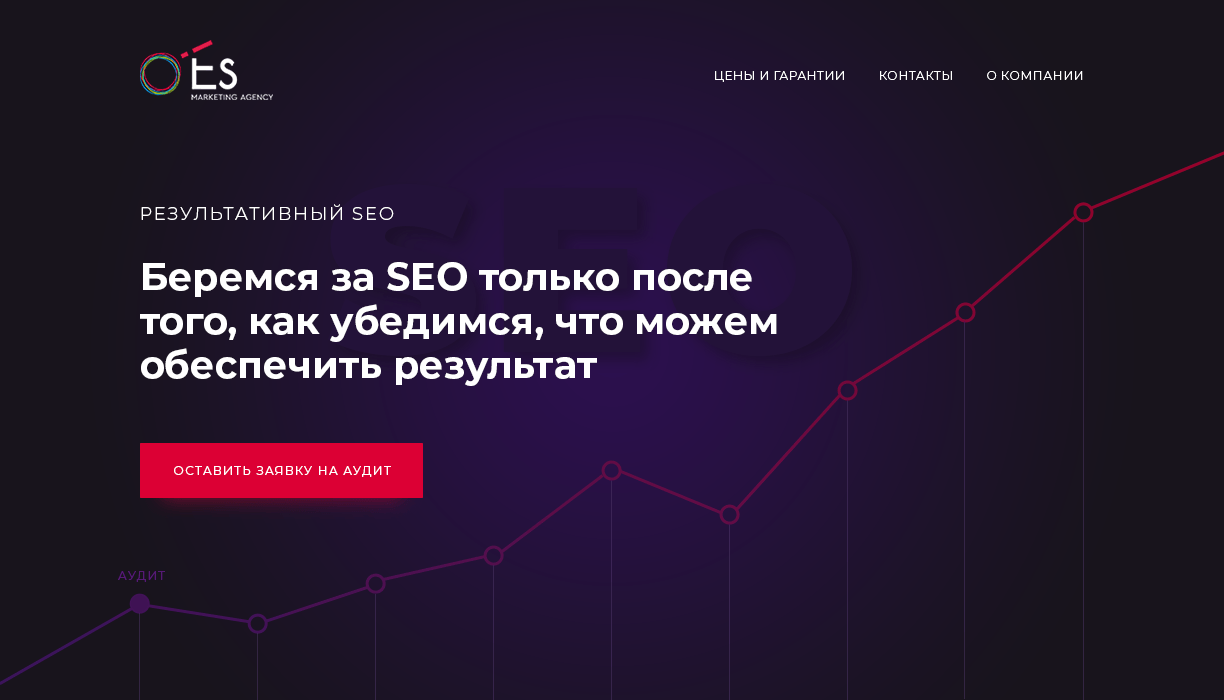
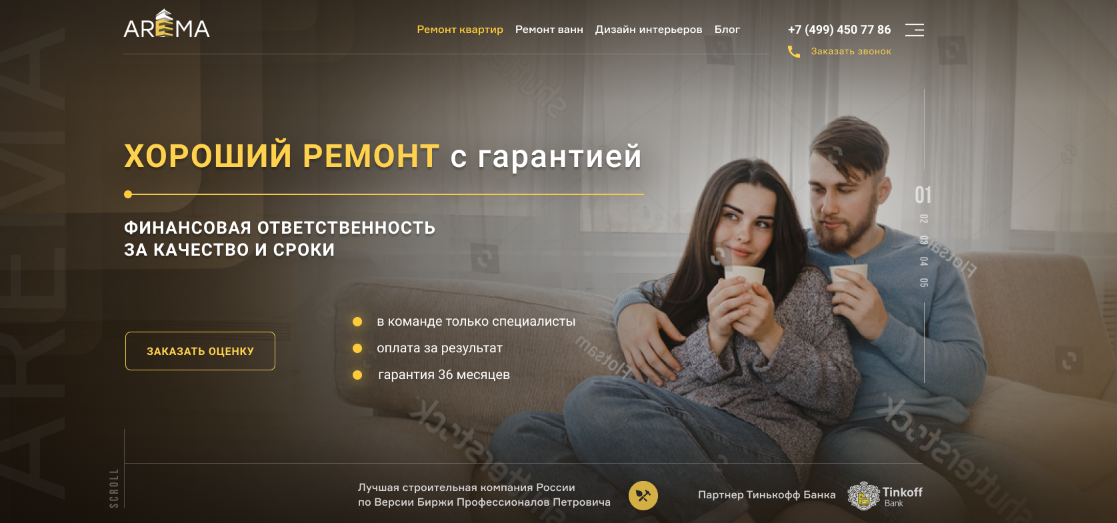
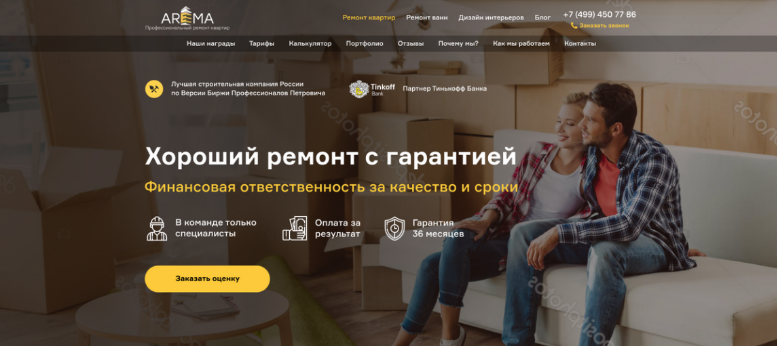
Примеры дизайна первых экранов моих сайтов
Как правило, веб-студии начинают с создания дизайна, а потом подгоняют под него тексты. Но, господа и дамы, продают тексты, а не картинки! Задача дизайна — создать нужное эмоциональное настроение и направить внимание читателя туда куда нам нужно и «заставить» клиента прочитать нужный текст в нужной последовательности, а продавать будет текст. Но, к сожалению, веб-студии не имеют в штате профессиональных копирайтеров, а потому они сначала рисуют картинки, а затем заставляют фрилансеров-текстовиков подгонять текст в указанные размеры. По большому счету биржевые копирайтеры — это отличные литературные редакторы. Они неплохо обрамляют данный им материал. Но это не копирайтинг. Биржевики часто думают, что главное уметь красиво излагать мысль. Это чушь. Главное — это уметь решать бизнес задачу с помощью текста. Главное уметь незаметно формировать нужные мысли и создавать иллюзию того, что до этого додумался сам клиент. Чтобы решить подобную задачу нужно не только уметь формулировать свои мысли. Нужно быть отличным психологом, продажником и маркетологом. Если копирайтер этого всего не умеет и привлекается к работе после создания дизайна, то клиент получит красивый сайт с гарантированно пустыми текстом.
К сожалению копирайтеров веб-студии держат за третьесортный персонал. Их не привлекают ни к разработке позиционирования, ни к переговорам с клиентом, ни к разработке структуры. Они не имеют даже права потребовать от дизайнера правильно расставить акценты и не портить текст своим безграмотным оформлением.
Итак, мы подготовили тексты согласно структуре и переходим к дизайну. Как я говорил ранее, задача дизайнера — правильно расставить акценты и сформировать нужный эмоциональный настрой. Но, снова к сожалению, много дизайнеров, которые идут в эту специальность потому что им просто нравится рисовать. В результате они создают яркие, интересные макеты, но которые только отвлекают от нужных текстов и превращают связную мысль в хаос.
Обратите внимание, как дизайн направляет внимание клиента на данном макете.

Если вместо УТП вы в первую очередь увидели яркое пятно или чье-то лицо с улыбкой, то дизайн ужасный. Может он и красивый, но он не решает вашу задачу. Именно этот момент отличает дизайнера от фотошопера. Дизайнер — решает вашу бизнес-задачу, а фотошопер – рисует красивые картинки. Мой опыт показывает, что найти дизайнера крайне сложно. Своих дизайнеров я, в свое время, обучал самостоятельно, но при этом брал уже с высоким уровнем.


Далее уже дело техники. Проговорю лишь несколько моментов.
Адаптивка — это не только мобильный дизайн. Ваш сайт должен быть адаптивным. Во-первых, адаптация – это не только отображение на мобильных устройствах. Нужно учитывать гаджеты всех размеров и всех типов. Не забывайте, что даже только мобильные телефоны имеют несколько размеров, а еще планшеты, а еще разные размеры мониторов. При этом на айфоне все будет выглядеть не так, как на самсунге. Короче, там море нюансов и под словом «адаптация» специалисты подразумевают разное. Для кого-то адаптация — это у меня на мониторе и у клиента на телефоне. На тестировании веб-студии, как правило, экономят. Тестирование – это не только поиск функциональных ошибок, но и проверка адаптации. Фрилансеры же, как правило, этот этап вовсе не делают. Обратите внимание, что правильная адаптация важна, ведь вы платите за сайт, который красиво выглядит не только на экране вашего монитора.
Во-вторых, это отображение в разных браузерах (Chrome, Mozilla Firefox, Opera) и разных версиях этих браузеров. А вот для того, чтобы все это проверить, требуется тестирование и доводка с дизайнером. С дизайнером доводить нужно потому, что обычно верстальщики плохо справляются с самостоятельной адаптацией (не художники они и с чувством вкуса у программиста не ахти). Поэтому я усаживаю дизайнера рядом с программистом и прошу совместно довести адаптивку.
Ну, и не забывайте мелочи. Вы знаете, что такое фавиконы, сниппеты, метатеги, 404 страница, безопасное соединение (без которого вы вообще в поисковик не попадете)? Это те минимальные мелочи, о которых, как правило, веб-студии предпочитают не вспоминать, хотя они должны входить в стоимость разработки любого сайта.
Это самое интересное. После того, как ваш сайт готов, нужно запустить на него тестовый трафик (например, контекстная реклама на 5000 рублей). Оплатили и посмотрели конверсию. Мы должны убедиться, что сайт конверитирует целевую аудиторию в заявки. Учитывая то, что при разработке сайта мы опирались на гипотезы, то, возможно, нам нужно будет подправить УТП или какие-то тексты.
Первое. Покажите мне ключевые слова и рекламные объявления, которые будут использоваться (это нужно для того, чтобы убедиться в их соответствии позиционированию). Ну, или закажите их у меня.
Второе. В случае, если заявок нет, то дайте мне доступы к аналитике и тепловой карте. Я подумаю и предложу изменения. Ведь наша цель — сделать сайт, который приводит клиентов. Не так ли?
Можете обращаться ко мне как по вопросам создания сайта под ключ, так и по отдельным задачам: от подготовки текстов до оценки эффективности вашего сайта. Жмите на контакты и выбирайте мессенджер.
Самое главное при заказе сайта — побольше спрашивайте, а потом принимайте решение. Ведь вы платите специалистам именно потому что сами не являетесь таковым. Это их работа — объяснить, обосновать и отстоять свое мнение. Они обязаны ответить на все ваши каверзные и не очень каверзные вопросы. Если же специалист не в состоянии продать свои услуги, аргументировать свою позицию, то как он продаст ваши?
Прочтите эти статьи до обращения ко мне
Как УТП превращает компанию в монополиста рынка

Что такое уникальное торговое предложение и как его разработать? Зачем нужно УТП и как оно превратит компанию в монополиста? Именно УТП позволяет выделиться из толпы конкурентов, сократив расходы на рекламу в несколько раз. Читать всю статью
Как создать и вывести бренд в топ-рынка

Почему продукты одних компаний покоряют страны, а другие исчезают так же незаметно, как и появились? В этой статье, мы поговорим о том, что такое отстройка от конкурентов и как создать продукт, который покорит рынок. Продукт — это соединение товара с той проблемой, которую он решает. Говоря иначе, продукт — это то, что покупает наш клиент, а не то, что мы продаем. Кто-то покупает экономию времени вместе с органайзером, кто-то имидж благодаря новеньким часам, кто-то вкусный бутерброд, а кто-то эмоции вместе с яркой бижутерией. Читать всю статью
Как создать результативный сайт, если у вас есть правильное УТП

Ваша цель — это не просто красивый сайт, а сайт, который приводит клиентов. Не так ли? Тогда выберите ту веб-студию, которая будет работать исключительно по данной схеме. К сожалению, большинство веб-студий предложат вам иной подход, т.к. их цель опирается на удовлетворение пожеланий заказчика, а не на решение его бизнес-задачи. Почему? Об этом читайте далее… Читать всю статью
Как создать структуру сайта, которая обеспечит заявки

Для начала давайте ответим на вопрос: «Откуда появляется структура сайта и какая ее задача?». В моем понимании, структура – это перечень блоков всех страниц, каждый из которых формирует определенную мысль в голове читателя и отвечает на какой-то его вопрос. Смотрите, на что нужно обратить внимание при создании структуры лендинга или сайта, какие должны быть этапы создания сайта, как не допустить ошибки при разработке структуры и т.д. Читать всю статью

Хотите заказать сайт?Пишите. Я вышлю вам схему действий и условия работы.